Google siempre ha sido un paraíso para los desarrolladores, gracias a sus constantes innovaciones y soluciones tecnológicas avanzadas. Su última creación, Bard, es una IA que ofrece un nuevo nivel de interactividad y asistencia en el campo de la escritura. En este artículo, vamos a explorar cómo Bard puede ser una herramienta valiosa para los desarrolladores. Bard: La IA que Mejora la Escritura Bard es un sistema de IA que permite a los usuarios mejorar su escritura. Pero, ¿qué significa eso para los desarrolladores? Para los desarrolladores, la comunicación escrita juega un papel vital. Ya sea para documentar código, redactar… Continuar leyendo
Lenguajes
Para configurar pruebas unitarias en una aplicación Next.js con TypeScript, puedes usar Jest y React Testing Library. Aquí están los pasos para configurar tu proyecto: bashCopy codenpm install –save-dev jest @types/jest ts-jest @testing-library/react @testing-library/jest-dom @testing-library/user-event @testing-library/dom babel-jest javascriptCopy codemodule.exports = { roots: [‘<rootDir>’], testPathIgnorePatterns: [‘/node_modules/’, ‘/.next/’], setupFilesAfterEnv: [‘<rootDir>/setupTests.js’], transform: { ‘^.+\\.(js|jsx|ts|tsx)$’: ‘<rootDir>/node_modules/babel-jest’, }, moduleNameMapper: { ‘\\.(css|less|scss|sass)$’: ‘identity-obj-proxy’, }, }; javascriptCopy codemodule.exports = { presets: [‘next/babel’], }; javascriptCopy codeimport ‘@testing-library/jest-dom/extend-expect’; jsonCopy code{ «compilerOptions»: { … «types»: [«jest», «node»] } } jsonCopy code{ «scripts»: { … «test»: «jest» } } Ahora, puedes escribir pruebas para tus componentes: typescriptCopy codeimport React from ‘react’;… Continuar leyendo
ChatGPT, basado en la avanzada arquitectura GPT-4, es un modelo de lenguaje impulsado por inteligencia artificial desarrollado por OpenAI. Con su impresionante capacidad para entender y generar texto similar al humano, ChatGPT tiene un gran potencial para agilizar la experiencia del desarrollador en una amplia gama de aplicaciones. En esta entrada de blog, discutiremos algunas de las formas en que ChatGPT puede ayudar a los desarrolladores y revolucionar el proceso de desarrollo de software. Uno de los aspectos más tediosos de la programación es escribir líneas de código. ChatGPT puede ayudar a los desarrolladores generando fragmentos de código y proporcionando… Continuar leyendo
Esta guía describe como escribir código personalizado, específico de plataforma. Algunas funcionalidades específicas de plataforma están disponibles a través de los paquetes existentes; por favor mire usando paquetes. Flutter usa un sistema flexible que permite llamar APIs específicas de plataforma ya esté disponible en código Java o Kotlin en Android, o en código Objective-C o Swift en iOS. El soporte de APIs específicas de plataforma de Flutter, no está relacionado con la generación de código, sino más bien con un estilo flexible de paso de mensajes: La parte Flutter de tu app envía mensajes a su host, la parte iOS o Android… Continuar leyendo
Ejemplo de la utilización de Flutter (con el lenguaje de programación Dart) para crear un app Mobile/Web/Desktop consumiendo el API de Frases 480. Anteriormente hemos creado un artículo describiendo toda la plataforma en general con muchos detalles, lo pueden ver aquí. Por el momento solo hemos subido la versión de la app de android al Play Store y también la web a Github Pages Flutter Al momento de escribir este artículo estamos utilizando Flutter 1.12.13 y los pasos a seguir para instalar correctamente se encuentran en esta página. Instrucciones Todo el proyecto está en GitHub, y los pasos a seguir… Continuar leyendo
Ejemplo de la utilización de Ruby on Rails 6 para crear un web, un api y un cms (en un mismo proyecto). La web muestra frases .y categorías (demo), el cms sirve para administrar frases, usuarios, permisos, categorías (demo) y por último el api (demo). Se utiliza MariaDB y Redis en la capa de bases de datos, como así también Bootstrap como framework CSS. Otra cosa importante a tener en cuenta es que se utiliza Rubocop para programar limpiamente y de una forma ordenada. Ruby on Rails 6 Para poder usar el Framework Ruby on Rails 6 se necesita tener… Continuar leyendo
SwiftUI es un kit de herramientas de interfaz de usuario que nos permite diseñar aplicaciones de manera declarativa. Esa es una manera elegante de decir que le decimos a SwiftUI cómo queremos que nuestra UI se vea y funcione, y se da cuenta de cómo hacer que eso suceda a medida que el usuario interactúa con ella. La UI declarativa se entiende mejor en comparación con la UI imperativa, que es lo que los desarrolladores de iOS estaban haciendo antes de iOS 13. En una interfaz de usuario imperativa, podríamos hacer que se llamara a una función cuando se hacía… Continuar leyendo
Swift se enfrenta a un proceso de estabilidad binaria en su librería estándar que ha requerido más tiempo y trabajo por parte del equipo tras el proyecto de código abierto para conseguir este hito. Por lo tanto, en junio del año pasado (en la WWDC) se presentó Swift 4 junto con iOS 12 y se dijo que Swift 5 llegaría a principios de 2019. En cuanto a compatibilidad, si tenemos un proyecto aún en Swift 3, Xcode 10.2 pierde soporte para esta versión del lenguaje, por lo que no podremos ni siquiera abrirlo. Tendremos que usar la versión 10.1 para abrir el… Continuar leyendo
En este tutorial voy a estar detallando los pasos necesarios para configurar una replicación MASTER-SLAVE para MariaDB. La replicación se usa para crear múltiples copias de nuestra base de datos y estas copias pueden usarse como otra base de datos para ejecutar nuestras consultas que de otro modo podrían afectar el rendimiento del servidor maestro, como por ejemplo: Ejecutar algunas consultas analíticas pesadas o simplemente podemos usarlas para fines de redundancia. Podemos automatizar todo ese proceso! Así que ahora configuraremos nuestra replicación MASTER-SLAVE, para esto necesitamos dos servidores con Mariadb, ejemplo: Master – 192.168.0.2 MASTER – master.programacion.com.py Slave – 192.168.0.3 SLAVE –… Continuar leyendo
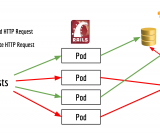
Hace poco tiempo me tocó resolver el problema de una app en Ruby on Rails, la base de datos de dicha app creció considerablemente en muy poco tiempo. Estábamos usando una instancia db.t2.medium (AWS RDS) y dicha instancia ya se encontraba al límite (el 80% de todos los requests eran de lectura y solo en 20% de escritura), lo que significaba que la performance de la app era muy mala porque la app tiene mucha cantidad de visitas diarias. Para subsanar ese problema decidí crear una replica de la base de datos (db.t2.medium AWS RDS) y hacer todo lo relacionado a… Continuar leyendo