Ejemplo de la utilización de Flutter (con el lenguaje de programación Dart) para crear un app Mobile/Web/Desktop consumiendo el API de Frases 480. Anteriormente hemos creado un artículo describiendo toda la plataforma en general con muchos detalles, lo pueden ver aquí.
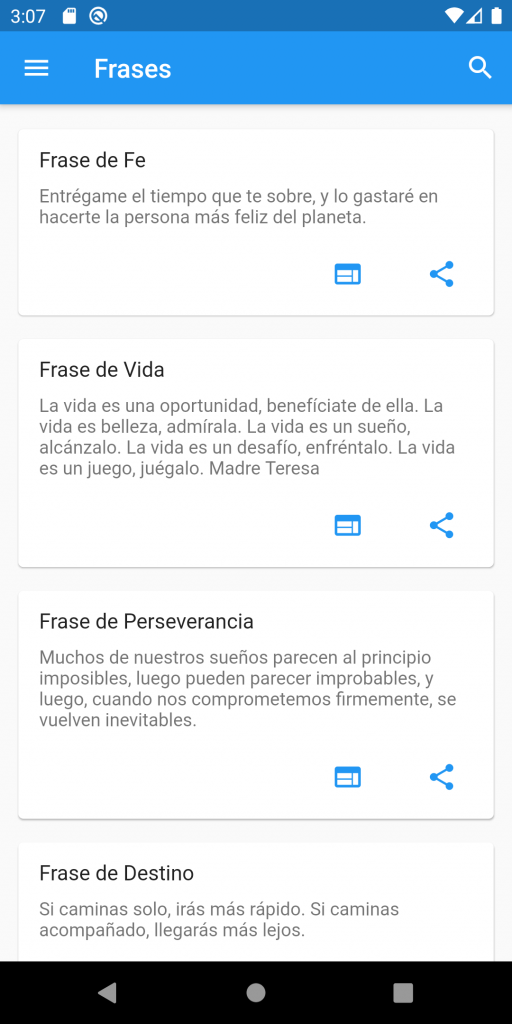
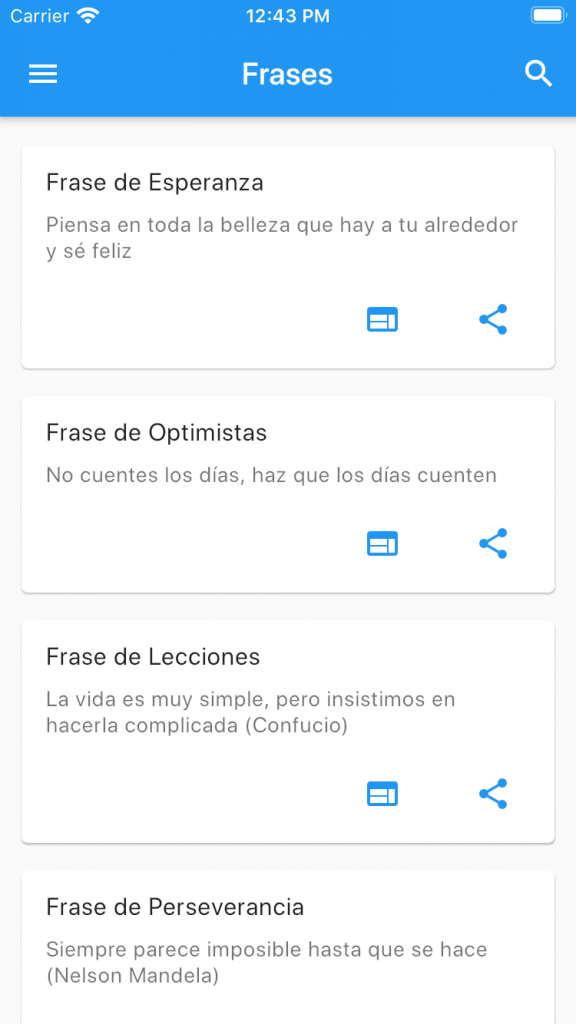
Por el momento solo hemos subido la versión de la app de android al Play Store y también la web a Github Pages


Flutter
Al momento de escribir este artículo estamos utilizando Flutter 1.12.13 y los pasos a seguir para instalar correctamente se encuentran en esta página.

Instrucciones
Todo el proyecto está en GitHub, y los pasos a seguir son los siguientes:
git clone https://github.com/rpaszniuk/frases480-app.git
flutter pub get
Crear secrets.json, en la raiz del proyecto:
{
"api_secret": "",
"base_url": ""
}
- Elegir un editor (Recomiendo Android Studio): https://flutter.dev/docs/get-started/editor
- Ejecutar la app: https://flutter.dev/docs/get-started/test-drive
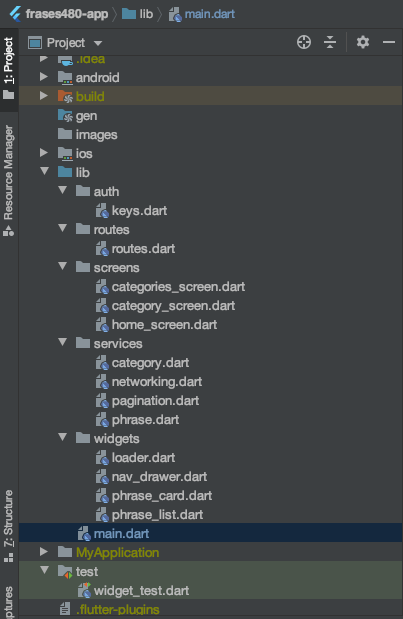
Partes del proyecto

Se estructuró el proyecto utilizando 5 carpetas, uno para autenticación, otro para las rutas, otro para las pantallas, otro para los servicios y otro para los widgets.
Hasta este momento el proyecto consta de 3 pantallas, una para ver todas las frases, otra para ver todas las categorías de las frases y otra para ver todas las frases de una categoría.
Espero que esto les sirva de mucha utilidad. Ante cualquier duda no duden en preguntar.